Do you want to reduce unused CSS on your WordPress site? Follow our step-by-step guidelines to reduce or remove unused CSS in WordPress sites easily.
CSS (Cascading Style Sheets) is what defines the look of your website. Your WordPress site has many different CSS elements added with or without CSS files. In many cases, your website may have some unused CSS causing your website to load slowly. Removing these unused CSS would potentially make your website load faster and improve overall performance.
Also, If you have tested your website speed on Google’s Page Speed Insights, you probably have noticed that it suggests you reduce unused CSS in your site. If you reduce unused CSS on your WordPress site, you will stay ahead in passing the Core Web Vitals of Google. We will discuss unused CSS in WordPress sites, what it is doing there, and how to reduce or remove unused CSS in WordPress sites easily.
Let’s get started.
What is Unused CSS in WordPress?
Before you even reduce unused CSS in WordPress, you need to know what is it and why it is there in the first place.
Unused CSS are stylesheets not needed to render and load the page but they are included in your web pages. Removing from the website will have no negative impact on the site.
The CSS in your website loads every time your visitors try to access your website pages on the browsers. Your website does not use all the CSS your themes and plugins have added at different times. This is the unused CSS in the WordPress site that needs to be reduced or removed to improve your site speed.
How Unused CSS Affects Your Website
If unused CSS is on the page, when users try to visit your website, the web browser needs to download this CSS, parse, and render this CSS. Used CSS affects loading time and has an impact on b, Largest Contentful Paint (LCP), and Time to Interactive (TTI). These are some of Google’s Core Web Vitals on which you need to have a certain score.
It takes extra time making your website slow. The slow loading time can have a serious impact on your website traffic and business as visitors tend to go away if the site takes longer to load.
Reducing unused CSS will help your website load faster and boost your overall business online.
How to Find Unused CSS on a WordPress Site
When you know what unused CSS is, you need to find where they are to remove them from your site. Most importantly, you need to know which files to remove. The best way to find used CSS is to check your website speed on Google’s page speed insights. It will tell you about unused CSS in your WordPress site and suggest you reduce them for faster page loading.
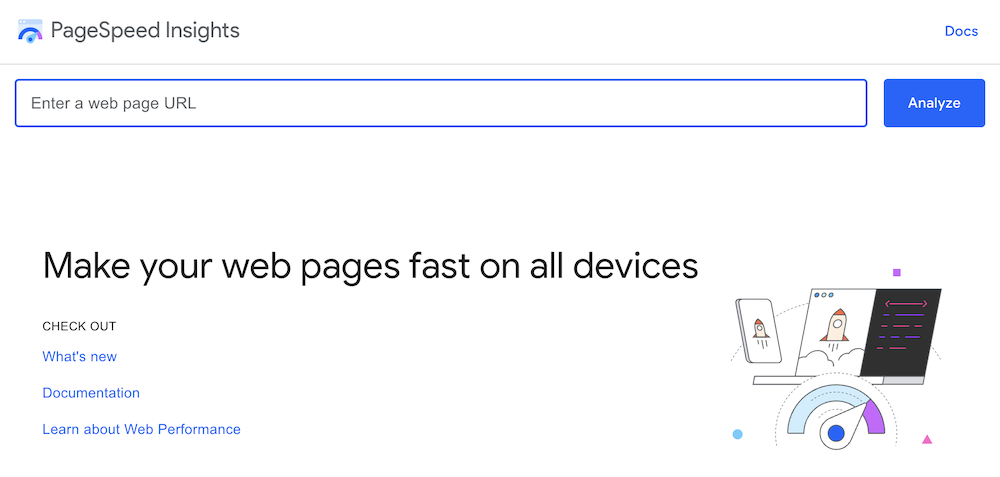
Go to https://pagespeed.web.dev/ enter your website URL and hit the “Analyze” button. It will take a bit of time and show you the page speed result of your website.

It will show you the Core Web Vitals Assessment results, Your website score on Performance, Accessibility, Best Practices, SEO, performance metrics, and the opportunities to improve your website performance and speed.

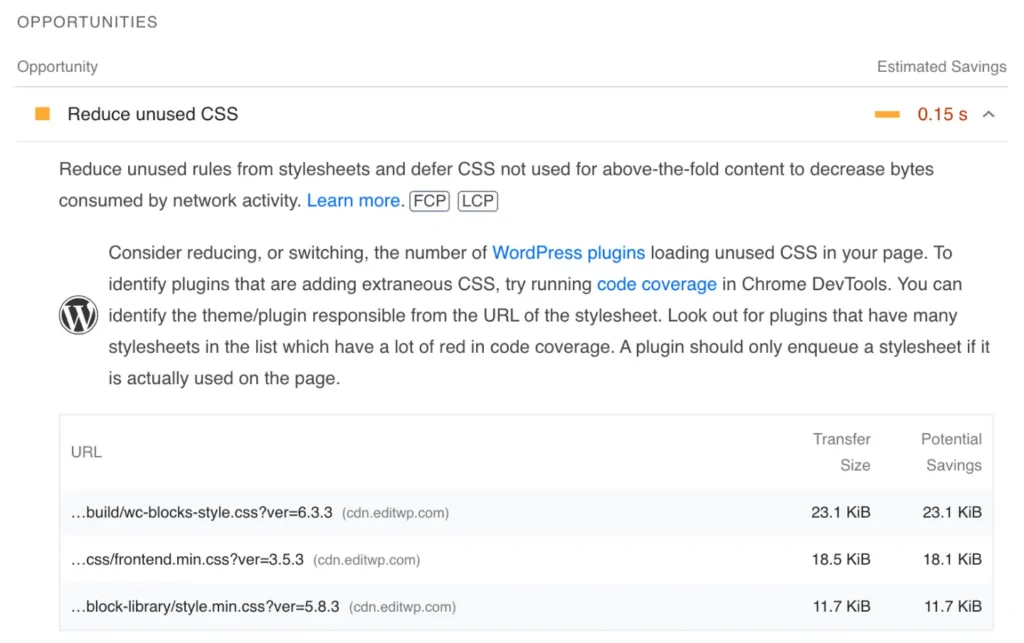
Image credit: Perfmatters
Go to “Opportunities” and find “Reduce Unused CSS”, Expand it to showcase the optimization suggestions and see the CSS files to be reduced or removed from your website.
How to Reduce Unused CSS in WordPress
You can reduce unused CSS in WordPress in different ways. The most useful and safest way to reduce unused CSS in WordPress is to do it with a WordPress plugin. We will show you how.
How to Reduce Unused CSS in WordPress with a Plugin
We will show you how you can do this with 2 popular and useful WordPress plugins (WP Rocket and Perfmatters).
Reduce Unused CSS in WordPress with WP Rocket
First of all, make sure you have installed and activated the WP Rocket plugin on your website. If you haven’t, go get the WP Rocket plugin and install it ASAP.
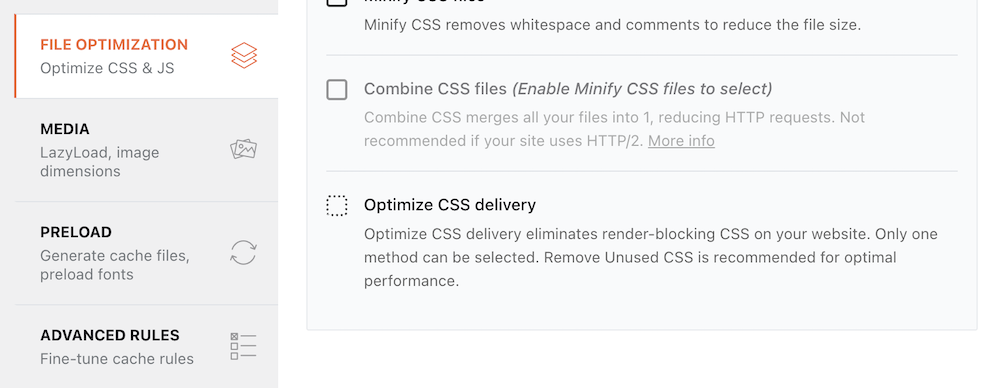
Go to your WordPress Dashboard > Settings > WP Rocket. Now Click on “File Optimization”.

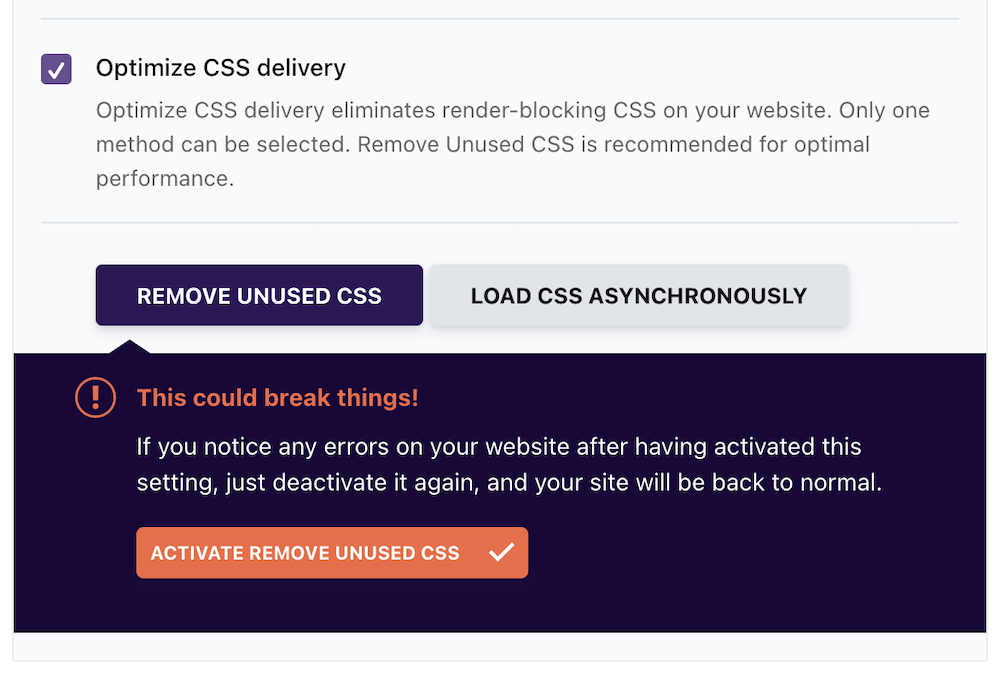
Find “Optimize CSS Delivery”. Checkmark on that. It will show you a warning as “This could break things!”. If you can’t find the right stylesheets to remove, your website design might be broken. That is why it shows you the warning.

If this happens to you, you can just deactivate it again, and your site will be back to normal.
Now click on “ACTIVATE REMOVE UNUSED CSS”.

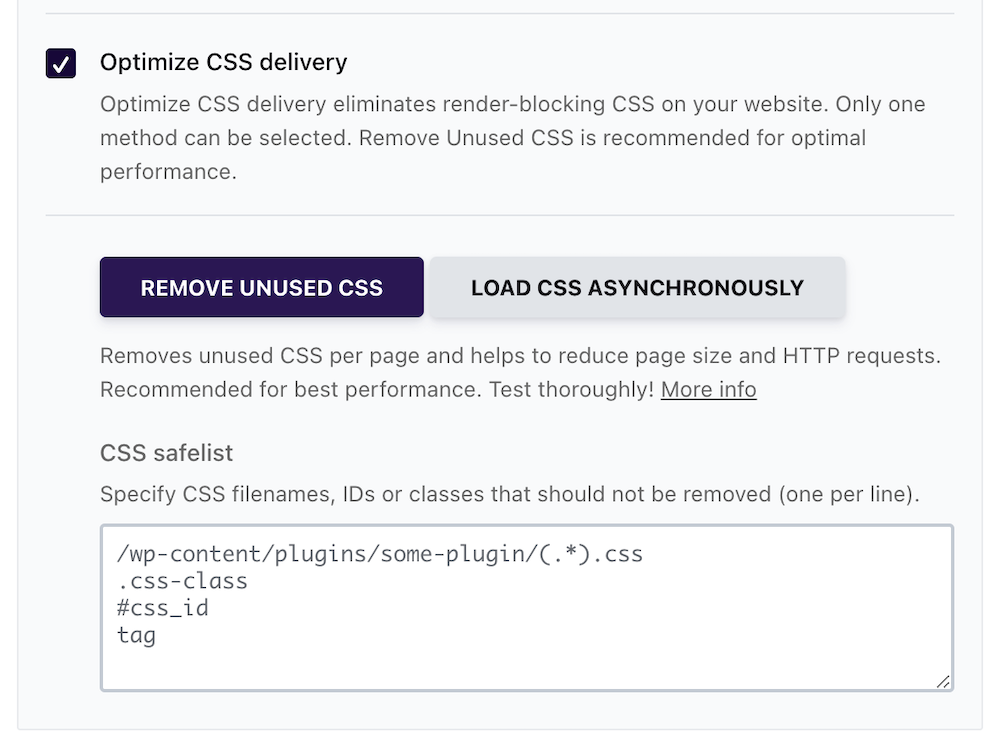
and Specify CSS filenames, IDs, or classes that should not be removed (one per line) in the box below. Click “SAVE CHANGES” at the bottom to make it work.
Reduce Unused CSS in WordPress with Perfmatters
You can remove unused CSS in WordPress with Perfmatters automatically. First, you need to get Perfmatters from their website and install and activate the plugin on your WordPress site.
Go to Dashboard > Settings > Perfmatters > Assets.

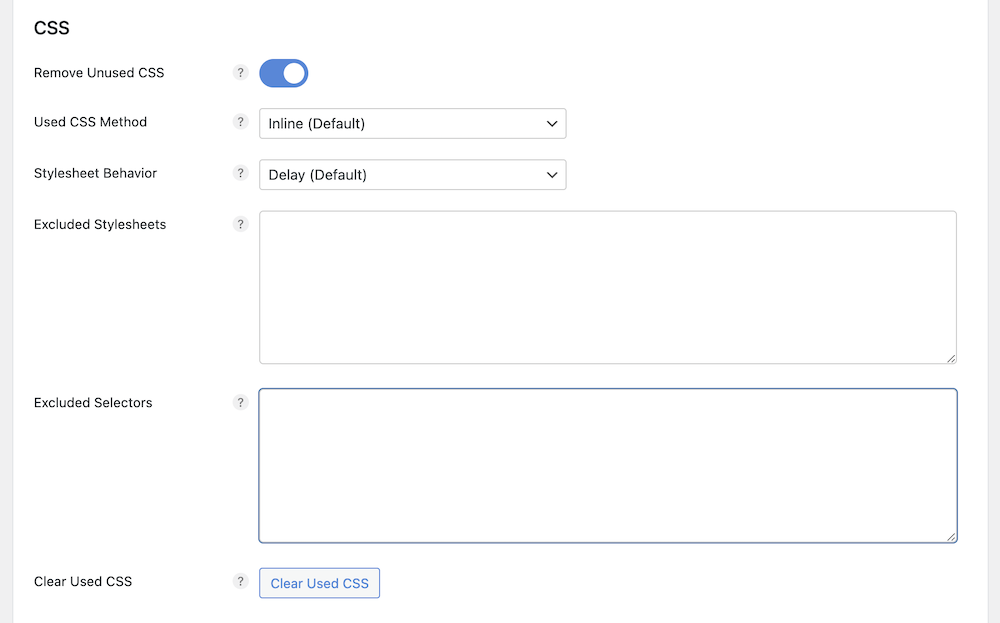
Now find “Remove Unused CSS”, select Used CSS Method and Stylesheet Behavior from the available options, place the excluded stylesheet and stylesheet selectors in the boxes, and hit the “Clear Used CSS” button below. Now scroll down and click “Save Changes.” to make it work.
It is better to minimize the unnecessary CSS files in your WordPress site in the first place. It is always recommended to use a well-coded, lightweight, fast WordPress theme, Use themes and plugins that don’t add too many CSS and JS files to your website. For a fast-loading and well-coded WordPress theme, you can try the Blocksy theme.
It is better to minimize the number of plugins. The more you add plugins, the more CSS files they will add. Even after that if you have some unnecessary and unused CSS in your WordPress site. Be sure to reduce those CSS files with the method we have showcased here to speed up your website.