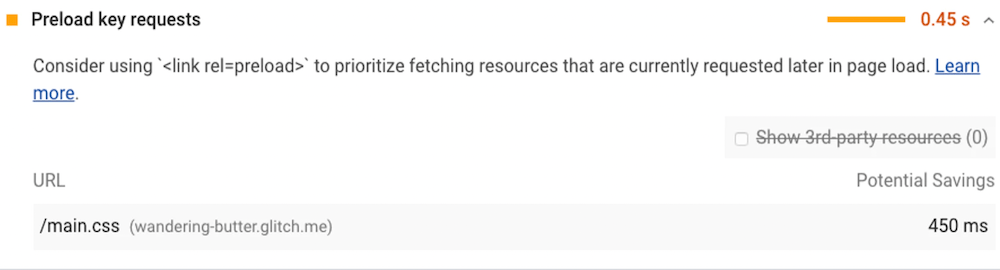
“Preload key requests” is a recommendation you may find while testing your website speed on PageSpeed Insights. In this age of Google Core Web Vitals, it is important that you fix this issue recommended on the PageSpeed Insights report. Today, we will learn how to preload key requests on WordPress sites easily.
Key requests are made by the files that are required to be loaded to view the website and make it fully interactive. Sometimes, some of these key resources should be loaded sooner. This is why page speed testing tools like Google PageSpeed Insights recommend you preload key requests in its reports. Today, we will learn how to preload key requests in WordPress. So, let’s get started.
What Does Preload Key Requests Mean?
What exactly does “Preload Key Requests” mean? Well, some resources of your website such as font files are loaded from other files. Browsers load these resources as they are referenced in the document. Having such important resources loaded sooner speeds up the page load process.

Preloading key requests means using rel=”preload” in the link tag. It tells browsers to retrieve these files sooner and speed up the loading process.
Do Preloading Key Requests Speed Up Websites?
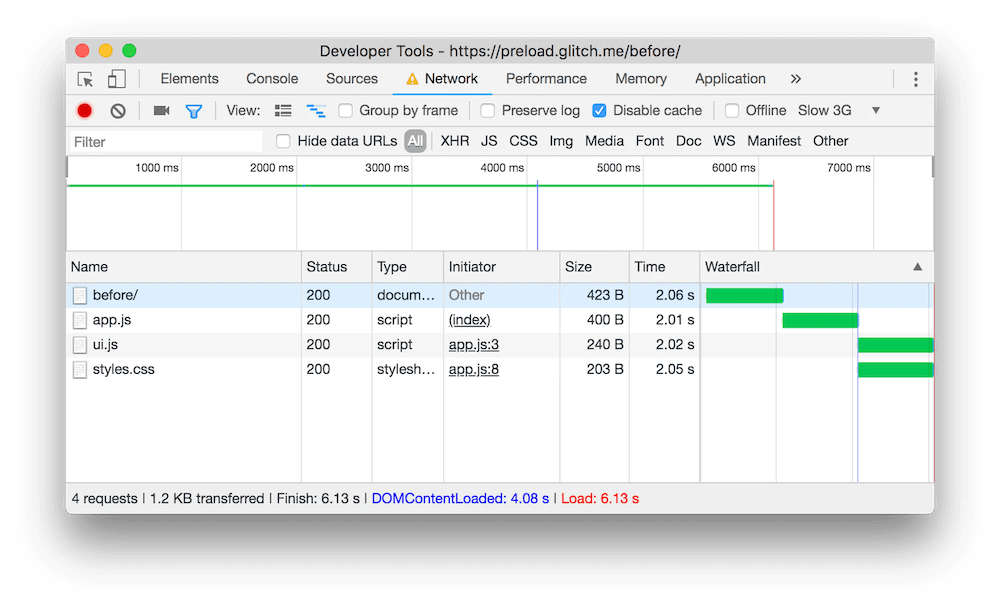
The opportunities section of your PageSpeed Insights report flags the third level of requests in your critical request chain as preload candidates.

Your pages don’t appear complete until some resources are downloaded, parsed, and executed. The speed depends on how much earlier the browser would be able to start the requests if you declared preload links. Such as if a resource file takes 200ms to download, parse, and execute, the potential time savings for each resource is 200ms since that file is no longer a bottleneck for each of the requests. This is how preloading key requests can speed up your websites.
Preloadable Content Types
According to mozila.org, many types of content can be preloaded. The possible attribute values are:
- Audio: Audio file, as usually used in <audio>.
- Document: An HTML document intended to be embedded by a <frame> or <iframe>.
- Embed: A resource to be embedded inside an <embed> element.
- Fetch: Resource to be accessed by a fetch or XHR request, such as an ArrayBuffer or JSON file.
- Font: Font file.
- Image: Image file.
- Object: A resource to be embedded inside an <object> element.
- Script: JavaScript file.
- Style: CSS stylesheet.
- Track: WebVTT file.
- Worker: A JavaScript web worker or shared worker.
- Video: Video file, as typically used in <video>.
Should You Preload Everything?
As we know, different types of content can be preloaded. Now the question is, should we preload everything? You should only preload important resources that are discovered late by the browser to improve page speed. Preloading everything will be counterproductive. To be on the safe side, preload only resources recommended on Google Page Insight reports. So use preload wisely to get the best result.
How to Preload Key Requests on WordPress
There are some ways you can preload key requests on WordPress. You can do this manually by editing your theme files or you can reload key requests with WordPress plugins. We will know both of these methods here.
Preload Key Request On WordPress Manually Without a Plugin
Preloading key requests are all about adding preload attributes to the HTML tags where resources are linked inside the header.
In WordPress, you have ways to edit your theme files. Go to Appearance > Theme Editor, find header.php or any other file where necessary resources are documented. Add preload attribute to link tag to all recommended ones just like below.
<link rel="preload" href="style.css" as="style">Save the changes once you are done.
Preload Key Requests on WordPress With a Plugin (Recommended)
You can also preload key requests on WordPress sites with a plugin. WP Rocket can do that job well for you.
Pteload Fonts
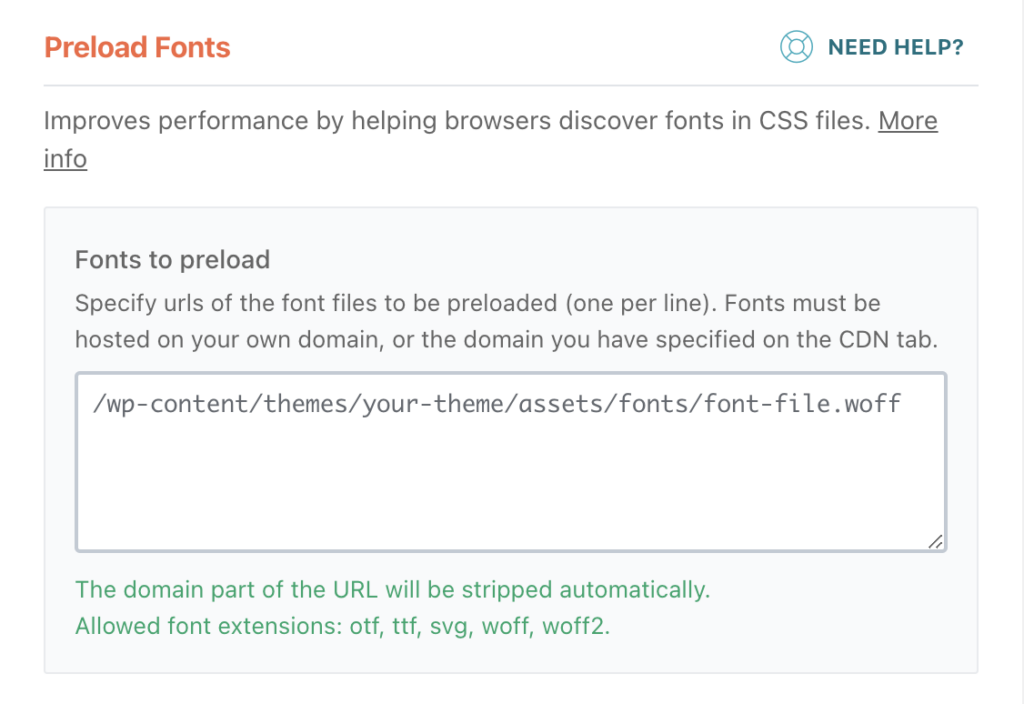
If your PageSpeed Insights reports recommend you to preload fonts, you can do that with the WP Rocket plugin easily. Install the WP Rocket plugin. Check PageSpeed recommendation and make sure that the file flagged is a font with extensions otf, ttf, svg, woff, woff2. Now, when you are logged in on your website, go to Dashboard → Settings → WP Rocket → Preload → Preload Fonts.

Copy this file address from the recommendation and paste it into the Fonts to Preload field. Click the “save changes” button.
Note: Check if it’s coming from your domain (WP Rocket can’t preload external files coming from other domains).
Preload CSS Files
Optimize CSS Delivery option in WP Rocket automatically adds preload to CSS files. If that option is activated and a CSS file is still being flagged, you can handle this in a different way.
Install the “Insert Headers and Footers” WordPress plugin and add the following code to the head section, replacing the example URL with the one specified by Google:
<link rel="preload" as="style" href="https://example.org/style.css">This way you can add a preload attribute to any other file recommended on PageSpeed Insight recommendation.
By preloading a certain resource, you are telling the browser that you would like to fetch it sooner than the browser would otherwise discover it because you are certain that it is important for the current page.




Thank you for this valuable tutorial. I’m almost losing my mind trying to get my Google pagespeed scores green on mobile.
Glad to know that it helped. You are welcome.