Do you want to create an online gadget store in WordPress? Whether you are taking your existing gadget shop online or starting a new gadget store from scratch, we will show you how to create a professional electronic gadget website in WordPress in some simple steps.
If you want to sell gadgets online, you need an online gadget shop with all eCommerce functionality. What’s easier than WordPress to get started with your first-ever online gadget store? No, there isn’t. WordPress has WooCommerce as an eCommerce engine and plenty of plugins to extend your eCommerce site functionality. Also, there are many eCommerce themes to take control over your online shop’s look and feel.
We have covered everything you need to create your online gadget store in WordPress. Just read the post and follow each step described here.
What Does it Take to Create a Gadget Store in WordPress?
You need to know what it takes to create a gadget store in WordPress. You will need a domain name, a hosting plan, a WordPress theme, and some more items to create a full-fledged online gadget shop. And, of course, our guidelines to get started.
So, here’s a list of what you need for your gadget store in WordPress
- A domain name – the name of your gadget shop
- A hosting plan – an online server space where you will host your gadget store
- A WordPress theme
- WooCommerce as an eCommerce engine
The list above will not only help you create an online gadget shop but also manage your store easily. Don’t worry. We will cover all these in detail.
How to Create a Gadget Store in WordPress Easily
Creating a gadget store in WordPress is easy if you have the right WordPress theme and plugins. For this tutorial, we are going to use Blocksy. It is a lightning-fast and well-optimized WordPress theme to create a website easily. Most importantly, the Blocksy theme has a dedicated starter site for gadget shops. This is what we will be building our gadget shop on.
Blocksy Pro Coupon Code
Get 10% off on Blocksy Pro. Unlock the potential of Blocksy theme premium at a discounted price. Use virfice10 as an exclusive Blocksy Pro coupon code.
Want to know why we have chosen Blocksy for this tutorial? Read our hands-on Blocksy theme review to know more about this.
Now, let’s begin.
Choose a Domain Name for Your Gadget Store
If you already have a gadget shop, try to find a domain name in that name. In many cases, you may not find the exact name if it’s been taken by somebody already. In that case, try to use some combination in the name. I always prefer Namecheap to register my domain name. You can do that too.
Get a Hosting Plan From a Reliable Hosting Provider
Choose a hosting service and set up your hosting environment. If you use managed hosting like Cloudways and Kinsta, this part should be much easier. Also, there are many other options out there; you can look for them too.
Your website performance largely depends on your hosting. Make sure you choose something that helps you load your eCommerce store faster.
If you want some affordable yet quality WordPress hosting, you may try Namecheap hosting too.
Install WordPress to Create a Gadget Store in WordPress
Almost all hosting services have an easier way to install WordPress on their system. Installing WordPress depends on the hosting service you are using. So, find the way your hosting service installs WordPress on their system.
Install Blocksy WordPress Theme
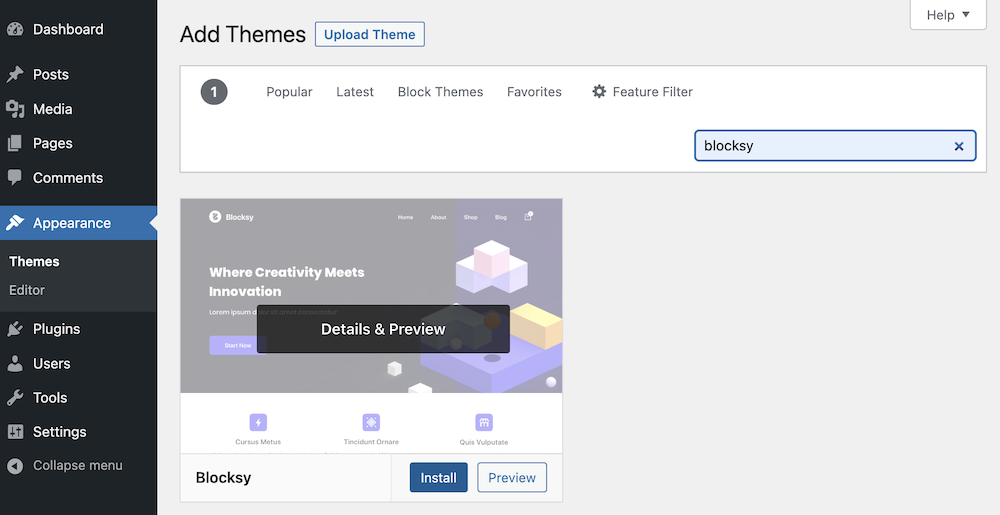
Once you have installed WordPress on your system, you need to install a WordPress theme to get started with your gadget store website in WordPress. Go to your Dashboard > Themes > Add New, and search Blocksy in the search box. Install and activate the theme once it appears.

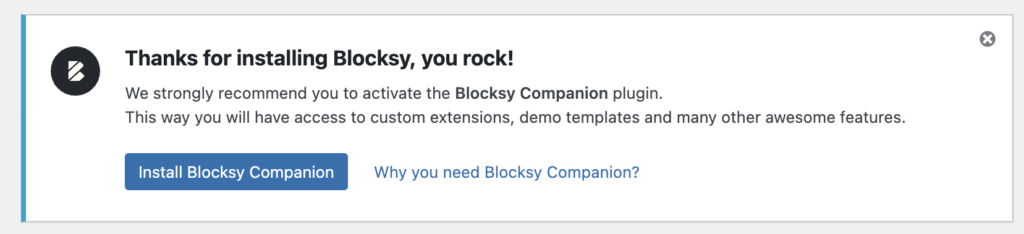
You will see a notification at the top of your dashboard to install Blocksy Companion.

Click on “Install Blocksy Companion“, and you are good to go.
Import Gadget Starter Site of Blocksy Theme
A starter site is a pack of all the pages you need for your websites. Depending on the type of websites you are creating, Blocksy offers plenty of starter sites in different niches. We are importing the Gadget starter site as our goal is to create a gadget store in WordPress. This starter site will give you all the pages and install all required plugins to set up a gadget shop in WordPress.
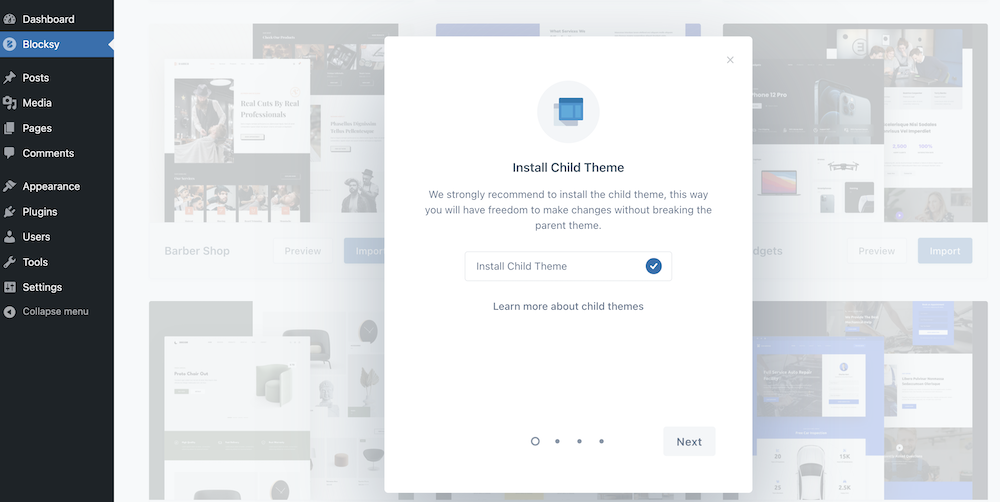
Go to Dashboard > Blocksy > Starter Sites, Find the Gadget starter site from the available ones, and hit “Import“.
Blocksy will recommend installing the child theme—just checkmark to continue.

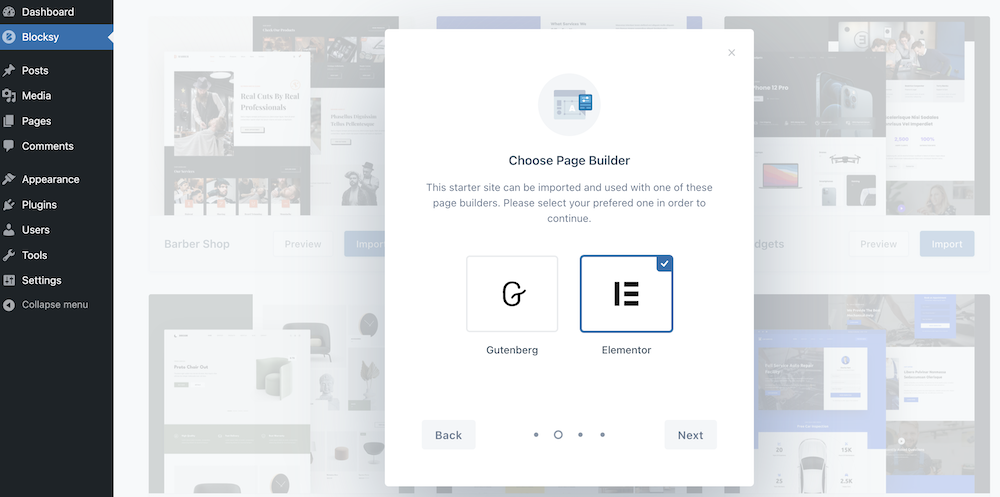
Choose a page builder. You will need to change the look and feel of your gadget store.

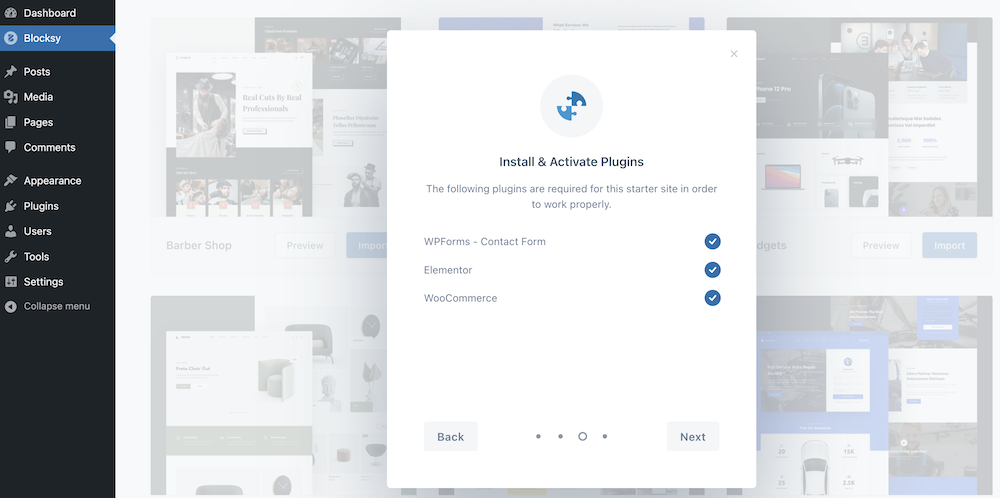
Install and activate all required plugins for your gadget store in WordPress. The Gadget starter site will install WPForms, Elementor, and WooCommerce to create a full-fledged gadget store in WordPress.

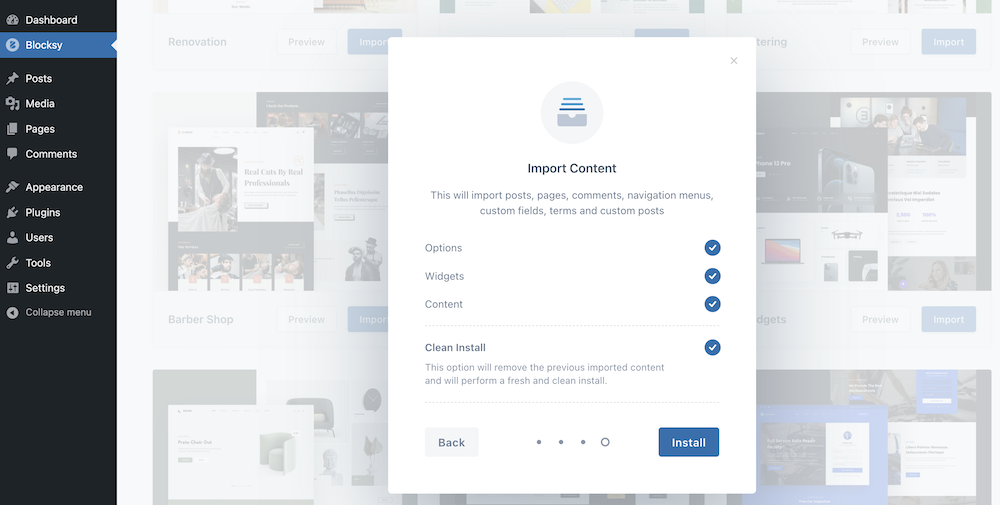
Import demo content to see how your website looks. You can delete this demo content once you are ready to add your gadget items.

There’s an option called “Clean Import“. This will remove the previously imported content and will perform a fresh and clean install.
Once you hit “Install“, you will see that the gadget store starter site is being installed. You need to wait a little bit of time to import the demo and install and activate all required plugins.
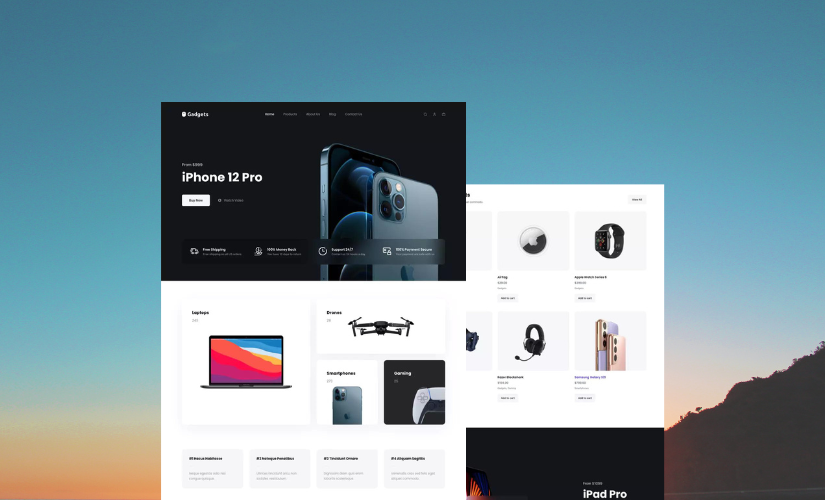
Congratulations, you got your gadget store in WordPress ready. Now you can customize the look of your gadget shop in WordPress. Your gadget store looks like this now.

Now you need to change all these demo content and replace them with your business and product data.
Set Up Your Gadget Store in WordPress With WooCommerce
You have got the design and the website ready. Now you need to set up your store. Blocksy starter site already installed WooCommerce on your website.
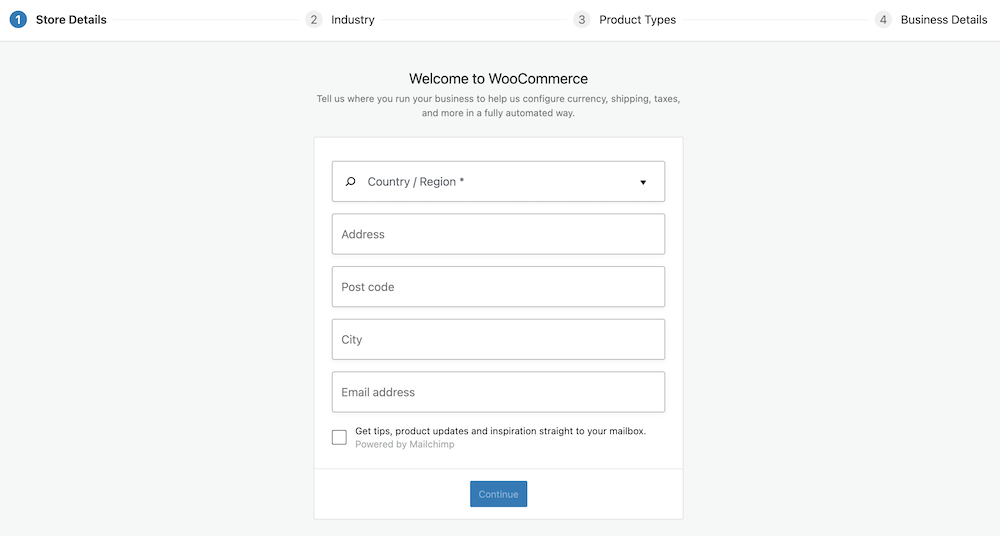
Go to Dashboard > WooCommerce, and click Home; it will take you to a setup wizard where you need to add gadget store details, add Industry, add product types, and add business details in the subsequent screens.

Add Gadget Items to Your Gadget Store
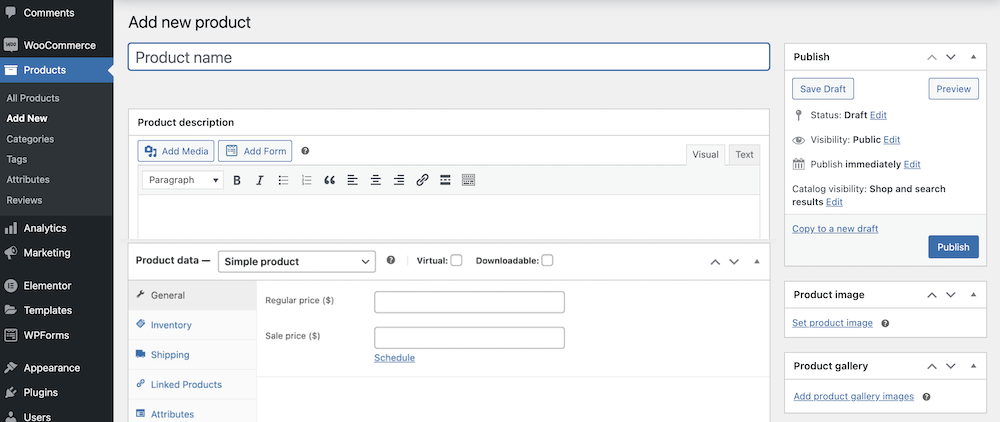
Go to Dashboard > Products > Add New; now give your gadget item name, describe your product, and add relevant details as asked in the image below.

Gadget items in your store
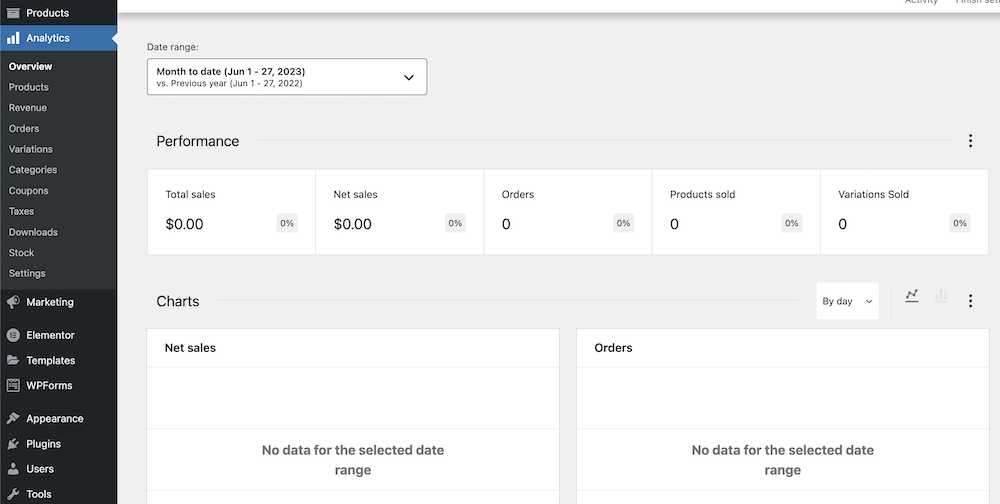
Check Your Gadget Store Analytics
You can also track sales of your gadget store and check many other data in your analytics on the dashboard. It comes free with WooCommerce too.

Creating a gadget store in WordPress is not difficult if you have the right tools and know the process. In our tutorial, we tried to include every detail. There are many ways to create a gadget shop, and there any many WordPress themes and plugins to do that. We have selected feature-rich and user-friendly options so that you don’t need to go through hassles. I hope you have been able to create a full-fledged gadget shop if you have followed the steps. Good luck with your gadget shop. Read our blog regularly and subscribe to our newsletter to get our latest updates.
You can check some of our recommended WordPress products and get a discount exclusively offered for Virfice fans.